I have just completed Brad Traversey’s excellent video called CSS Crash Course for Beginners:
In this video he teaches you how to style a webpage using CSS:

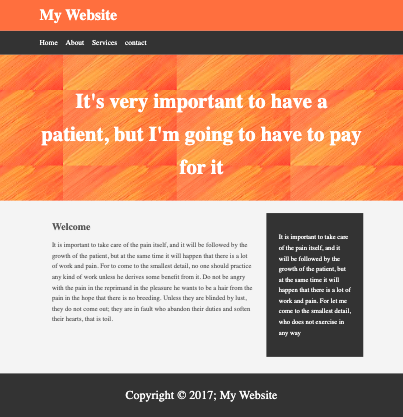
I always thought that making a website look attractive would be a monumental task. But in this video it was quite simple, and often required just simple changes in CSS:

It’s also responsive.
When you narrow the screen, boxes of text change position to accomodate.
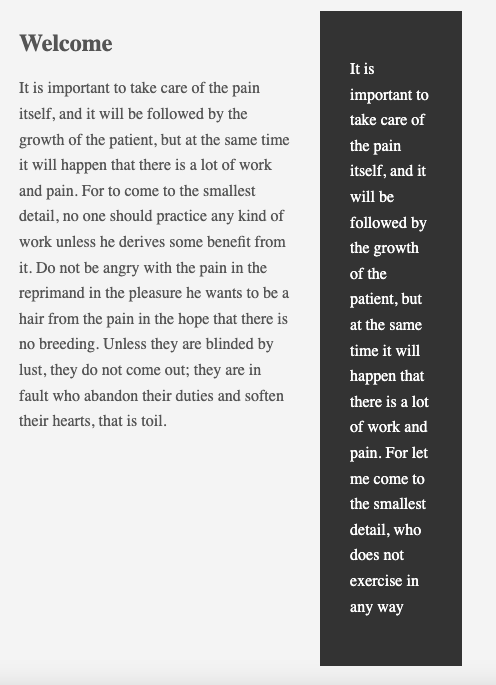
So this layout:

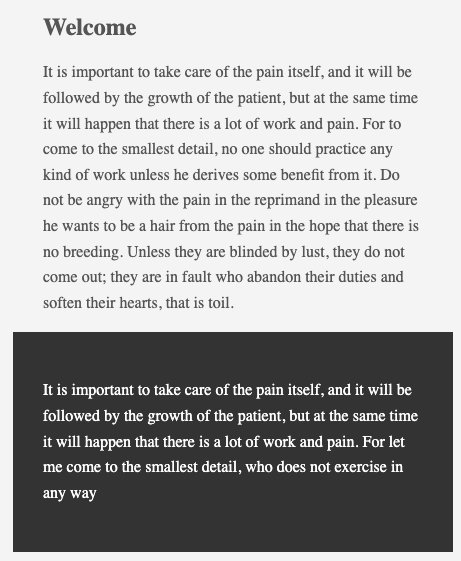
Changes to this layout:

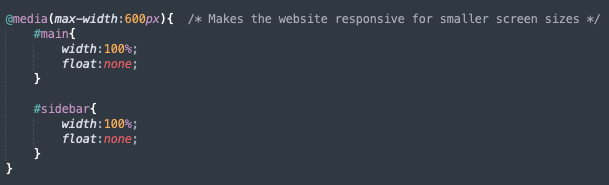
And again, this is accomplished with just a few simple lines of CSS code:

Creating a fully functioning webpage
Although these changes to make the webpage look attractive are simple, creating a fully functioning webpage is a different beast.
The above example just focuses on aesthetics.
A fully functioning website would be much more complex, especially if it had a large number of pages.
But…I’m looking forward to learning it!
One response to “Web Development: Styling a Webpage with CSS”
[…] Delved into styling a webpage with CSS […]