I have completed the CSS Grid Crash Course by Brad Traversy:
In this course he teaches you how to create a website layout using CSS grid.
Personally, I found it less confusing than CSS Flexbox.
At the moment I have to say that I would prefer CSS Grid. I feel as though you get more control over the whole site layout.
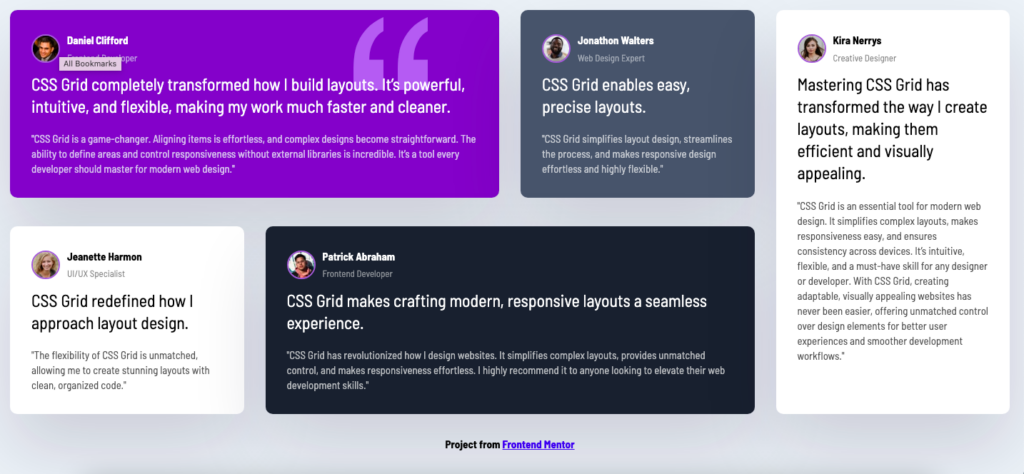
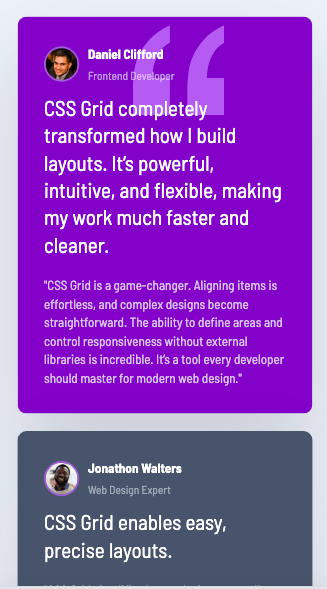
For the practical exercise Brad showed you how to create a layout for a testimonial page:

As he continued with this project I found myself understanding it more lucidly, and I was able to create the layout myself before Brad showed me how.
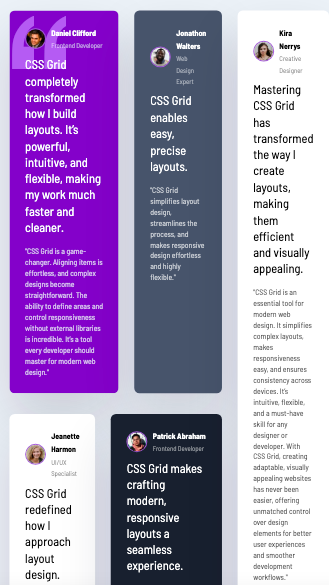
This grid layout is also responsive, stacking into columns on smaller screen sizes:
Layout before optimising for smaller screens:

Layout after optimising for smaller screens:

Modification
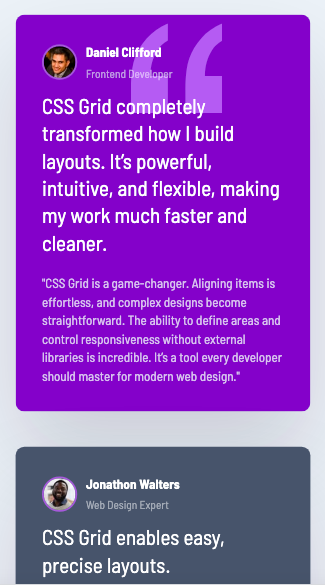
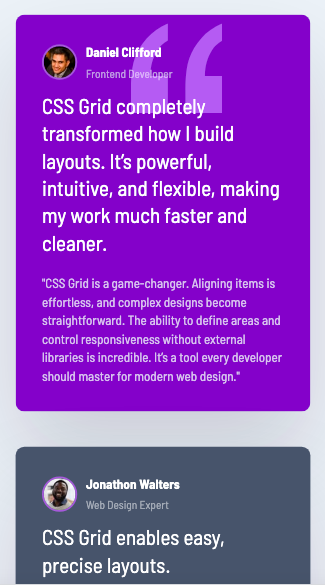
The modification I made was simple. I reduced the gaps between each testimonial on smaller screen sizes.
Here is a before and after:


Conclusion
I now have a better understanding of CSS grid, and I look forward to using this feature in the future to create webpages.