I had no idea what Saas was until I watched this crash course video by Brad Traversy:
Sass essentially allows you to apply programming concepts to CSS, making it more powerful and efficient.
This is the webpage created using Saas:

What’s the difference between CSS and Sass?
Typically, in CSS, you create a style.css file to define your styling rules. With Sass, you create a style.scss file instead. This file acts as a preprocessor: the code you write in style.scss is converted into standard CSS in the style.css file. This lets you use advanced programming concepts in your styles.
What programming concepts can you apply to CSS using Saas?
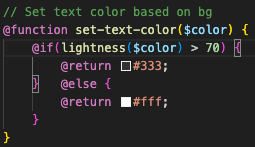
Concept 1: Conditionals

In CSS you manually adjust text colors based on the background. For example, if the background changes from light to dark, you would need to adjust the the text color manually.
With SCSS you can use conditionals to automatically adjust the text color based on the brightness or darkness of the background. This saves time and reduces the likelihood of errors.
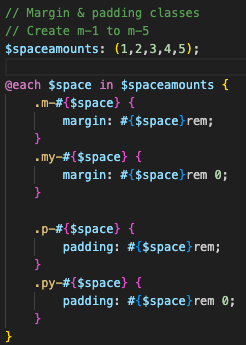
Concept 2: Loops

This is a framework.
If you were to create this framework in CSS, each class would take up dozens of lines of code.
With SCSS you can use loops to generate these structures programmatically, simplifying your code and making it easier to maintain.
When should you use SCSS?
SCSS is usually most beneficial in large scale projects to give you more control over the project and make it scalable.
For smaller and simpler projects, you would be better off using just CSS, as the time spent setting up SCSS might not justify the benefits.