I have been doing the Udemy course Modern HTML & CSS From The Beginning 2.0.
One CSS exercise in this was to use CSS to turn this…

…into this:

Element 1: margin: auto
When I attempted to do this challenge by myself I had trouble aligning the content in the middle of the screen.
If you want to align the content (which in this case is inside a container), you need to add “margin: 100px auto;” like so:
.container {
width: 400px;
margin: 100px auto;
}100px refers to the distance from the top of the screen.
The auto puts the content in the middle, and it stays in the middle even when you reduce the screen size.
If you remove “margin: 100px auto;” from the CSS like so:
.container {
width: 400px;
}Then it will look like this:

Not ideal!
Element 2: text-align: center
When I started this challenge I had trouble aligning the text to the center.

I was trying to do it with each individual component (e.g. the heading, the text, etc.)
However, you can set the text alignment to the center in a more universal way by setting “text-align: center;” in the the entire content container (which in this case is classed as a card):
.card {
background: #373f4d;
color: white;
border-radius: 5px;
text-align: center;
padding: 60px 50px;
box-shadow: 4px 4px 6px rgba(0, 0, 0, 0.4);
}There is no need to set each individual element into the center.
Element 3: cursor: pointer
When styling a webpage with CSS, don’t forget to make it to that the mouse curser changes to a pointer when you hover over the button, which is done as such:
.card button {
width: 100%;
padding: 15px 10px;
font-size: large;
color: white;
border: none;
background: linear-gradient(
90deg,
rgba(2, 0, 36, 1) 0%,
rgba(9, 121, 31, 0) 0%,
rgba(7, 143, 86, 1) 0%,
rgba(0, 212, 255, 1) 100%
);
cursor: pointer;
}It’s a pretty simple change, but one that is easy to forget.
(I did plan to add screenshots of what it looks like before and after the code has been added, but I discovered that the mouse cursor doesn’t come up on screenshots.
Bonus: Linear Gradient
In CSS you can set a linear gradient for a button instead of a solid color.
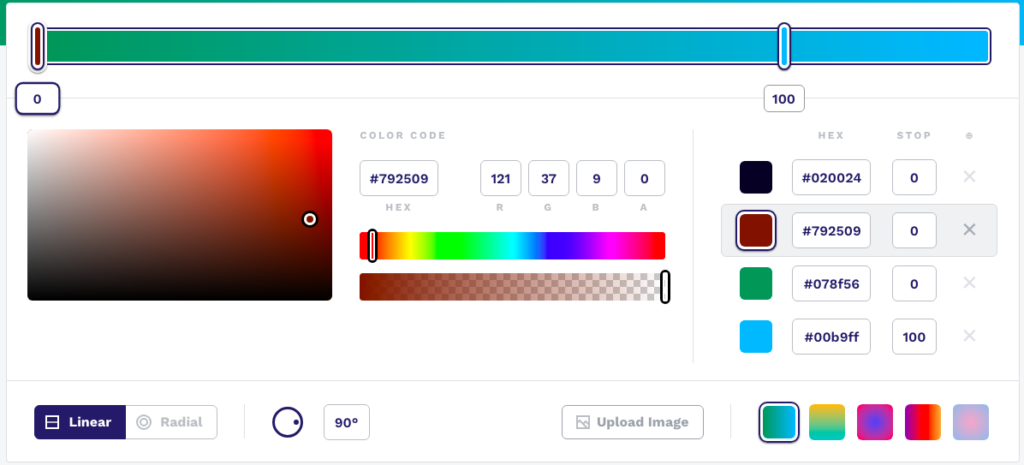
To create the gradient you can go to https://cssgradient.io/:

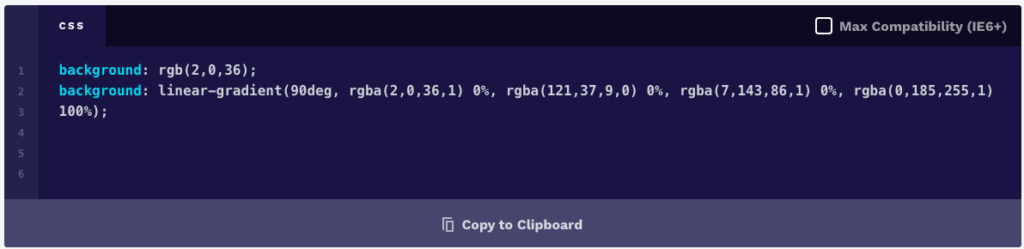
Once you have created gradient it will give you code to copy and paste into your CSS:

Amazing!