I previously learned how to code a creative agency website and and even posted about the challenges I faced while doing this project.
For fun I decided to get rid of the lorem ipsum dummy text and add my own text to it.
This created more challenges I had to overcome:
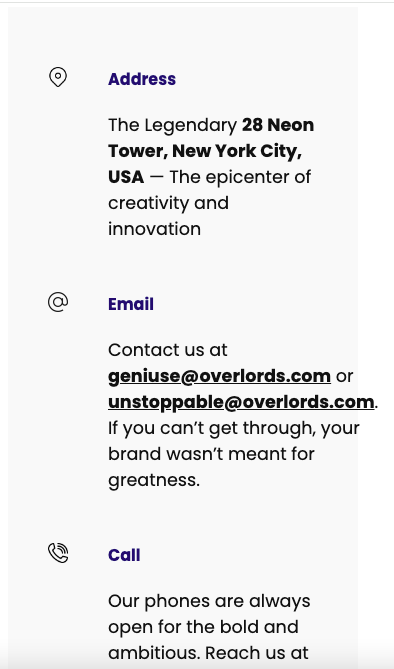
Challenge 1: Contact info displaying outside of the box
For some reason, the email address text was now being displayed outside of the box:

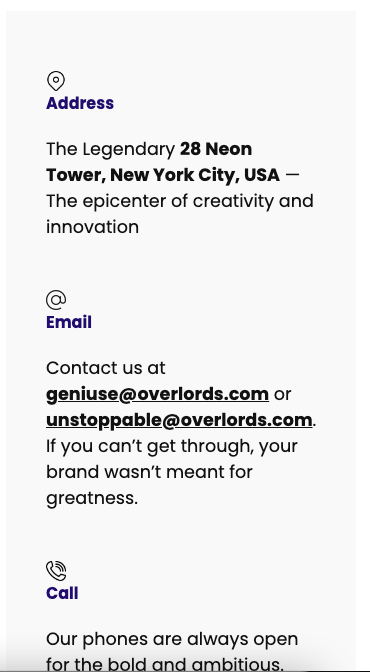
This was a simple fix.
I added “flex-wrap: wrap;” to the CSS code, which makes the text wrap to the next line if it can’t fit in a single line within the container.

Problem solved!

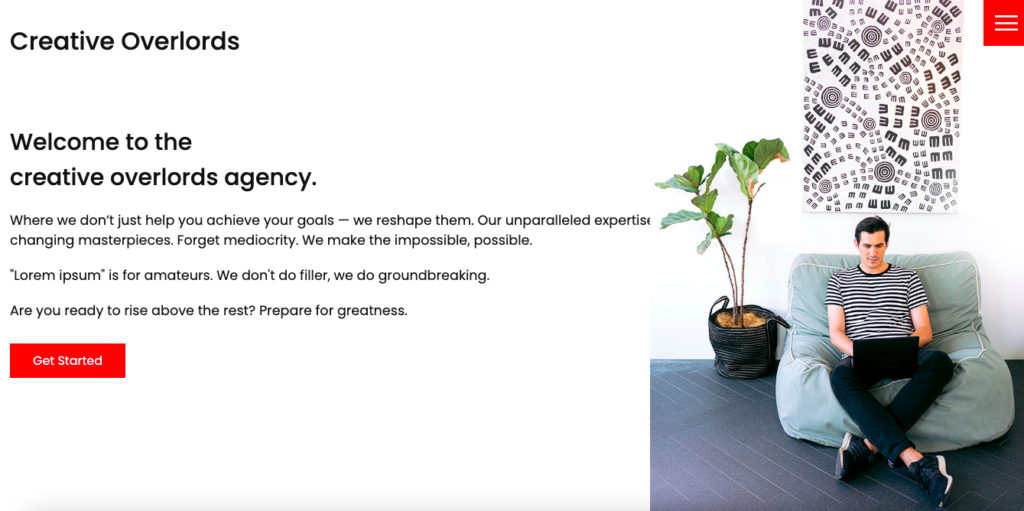
Challenge 2: Home page content being hidden behind the picture
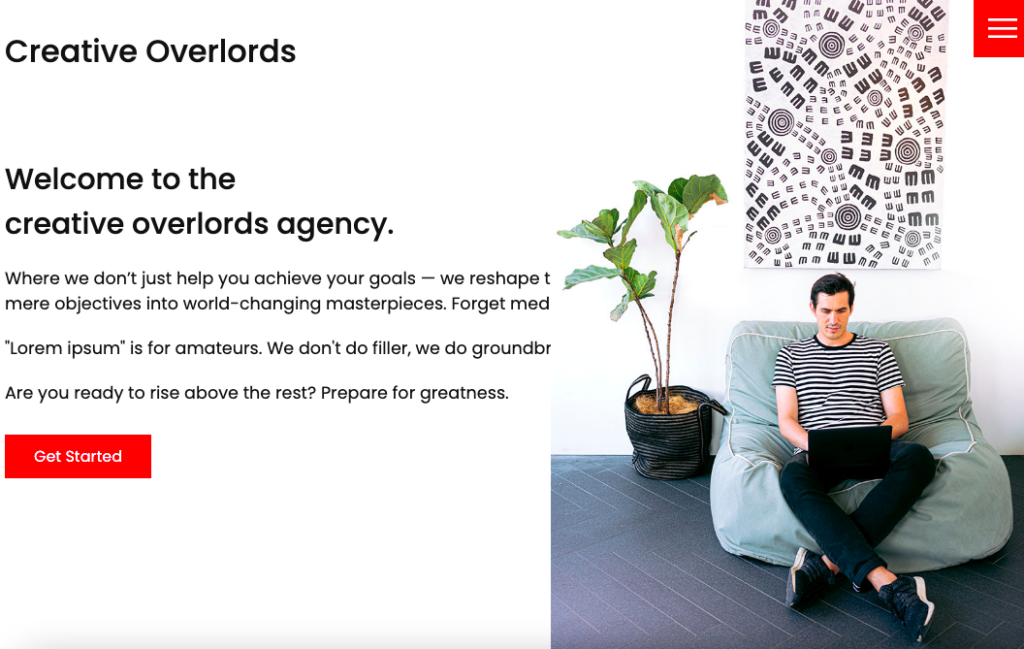
Originally the home page looked fine, but for some reason the text was now being hidden behind the picture:

The issue became even more pronounced as the screen reduced in size:

In order to try and solve this issue I set the home page content width to 55%
.home-content {
width: 55%; /* Adjust width so it doesn't overlap with the image */
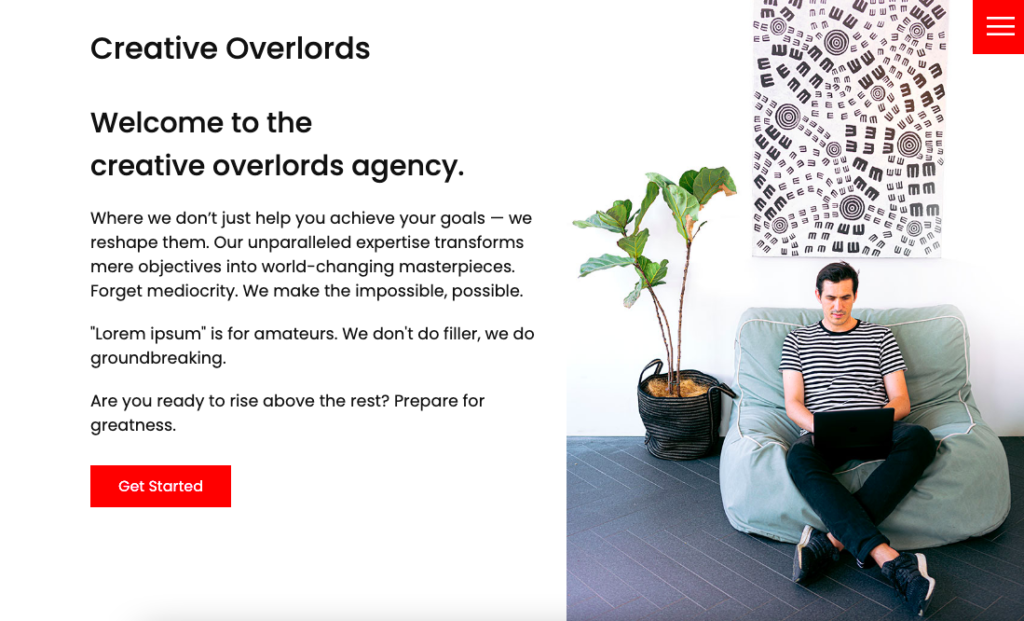
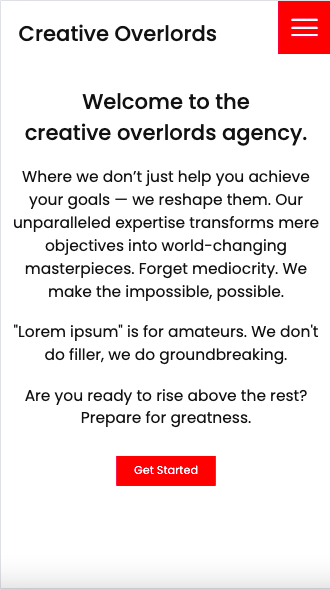
}And this was the result:

I thought I had solved it and started to celebrate. However, it bought about another problem.
previously, the settings we such that when the screen size was reduced to 1068px or less, the picture would disappear. The purpose of this was to make it responsive.
However, since I had now set the home page content to a width of 55%, there appeared an unsightly white space on the right hand side of the screen.

Luckily, the solution was simple.
I made it so that the home page content would go back to 100% once the screen size was reduced to 1068px, so that it would fill the empty space left by the picture.
@media(max-width: 1068px) {
/* The following will now apply if under 1080px width */
.home-img{
display: none;
}
.home-content {
width: 55%; /* Adjust width so it doesn't overlap with the image */
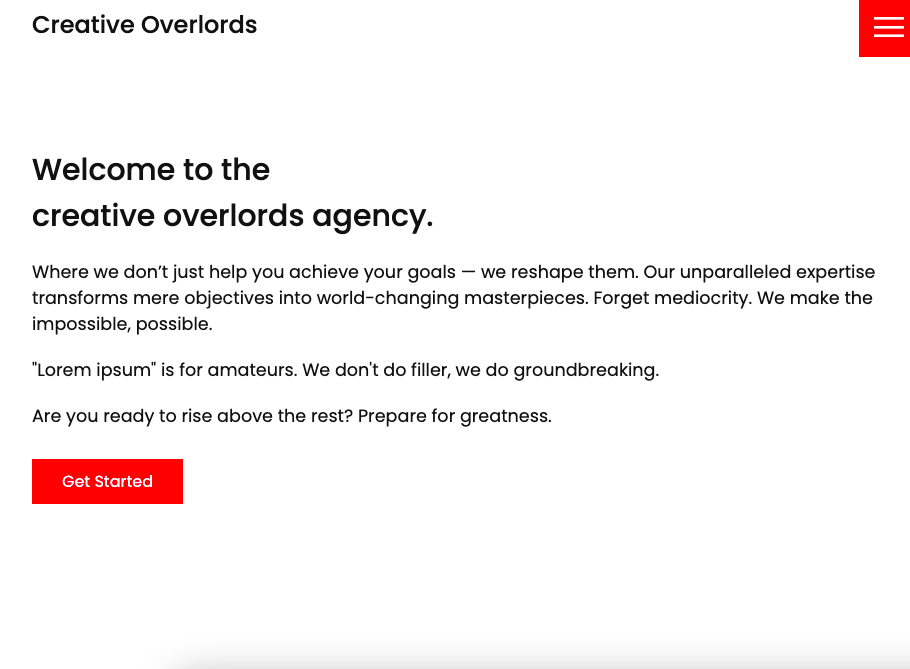
}After implementing the code, I refreshed the page and said a little prayer:

YAY!
Once again, I started to celebrate. But then I discovered a new problem.
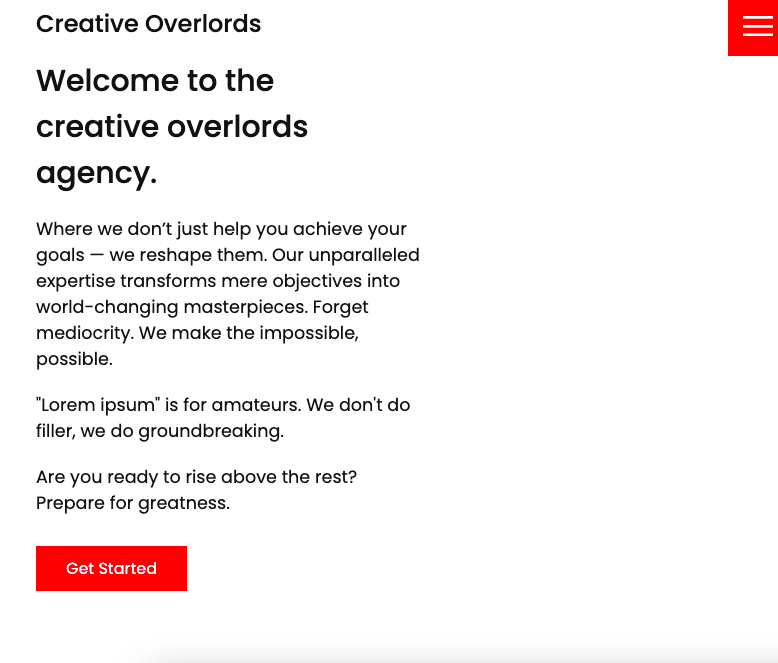
I began to check how the site looked on different screen sizes. They all looked fine except for the iPhone SE:

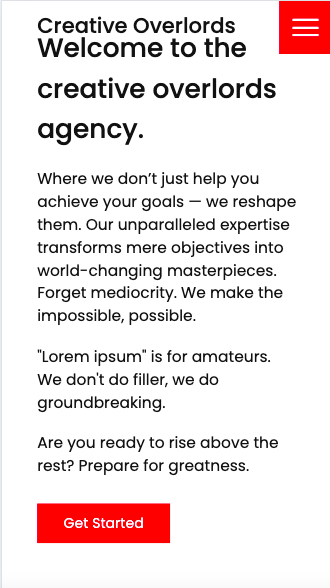
The main heading is too close to the rest of the content.
I had to create whole new settings to cater for the smaller screen size of the iPhone SE. (I used ChatGPT to generate this code, but no one needs to know that).
@media (max-width: 375px) {
section.home {
padding: 10px; /* Reduce padding for smaller screens */
text-align: center; /* Center-align content for better layout */
}
.home-content {
font-size: 0.9rem; /* Adjust font size for readability */
width: 100%; /* Ensure content spans full width */
}
.home-content h1 {
font-size: 1.5rem; /* Adjust heading size */
}
.btn {
padding: 8px 20px; /* Reduce button size */
font-size: 0.8rem; /* Adjust button text size */
}
.logo {
font-size: 1.5rem; /* Adjust logo size */
left: 20px; /* Move logo inward to avoid overflow */
top: 20px;
}
.social-bar img {
width: 20px; /* Scale down social media icons */
height: 20px;
}
}The problem is now solved!

Conclusion
I still can’t code a webpage by myself, but I’m proud of the knowledge I’ve been able to gain these past few weeks of studying Web Development. It feels good to learn and improve, even if it’s only by a small amount each day.
Each mistake and each challenge that arises is an opportunity to learn.
One response to “Web Development: My Challenges when learning to code a creative agency website (Part 2)”
[…] (Note: You may notice that the text is covered by the image. This issue has now been fixed.) […]