I completed the HTML Crash course by Brad Traversey, and here I will share with you what I learned.
What did I do?
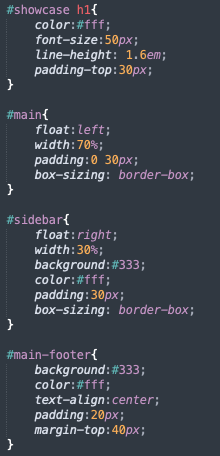
- Created a CSS Cheat Sheet
- Delved into styling a webpage with CSS
What lessons did I learn?
Creating an attractive webpage
I learned that creating a webpage that looks attractive isn’t that difficult at all.
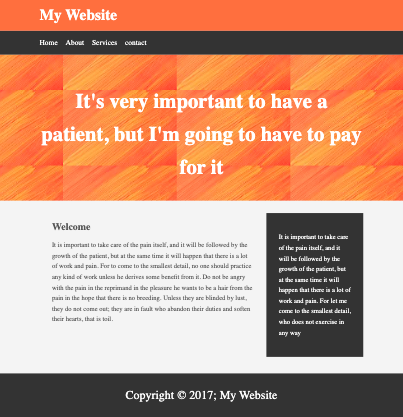
We made this webpage during the video:

This looks pretty attractive, right?
This was all accomplished with simple changes in CSS code.

Creating a whole website
Yes, creating an attractive webpage is simple.
Creating a functional webpage, on the other hand…well, that a different beast altogether which I’m sure is a more complicated process.
A process that I look forward to learning.
2 responses to “Web Development: What I learned from The CSS Crash Course by Brad Traversy”
[…] However, first it would be a good idea to get some basic understanding of HTML and CSS. […]
[…] Clone and code along with him. However, I recommend you gain a basic understanding of HTML and CSS before undertaking such a […]