I completed the HTML Crash course by Brad Traversey, and here I will share with you what I learned.
What did I do?
- Created a HTML Cheat Sheet
- Created a standard blog layout
What lessons did I learn?
I learned something that is very useful in web development.
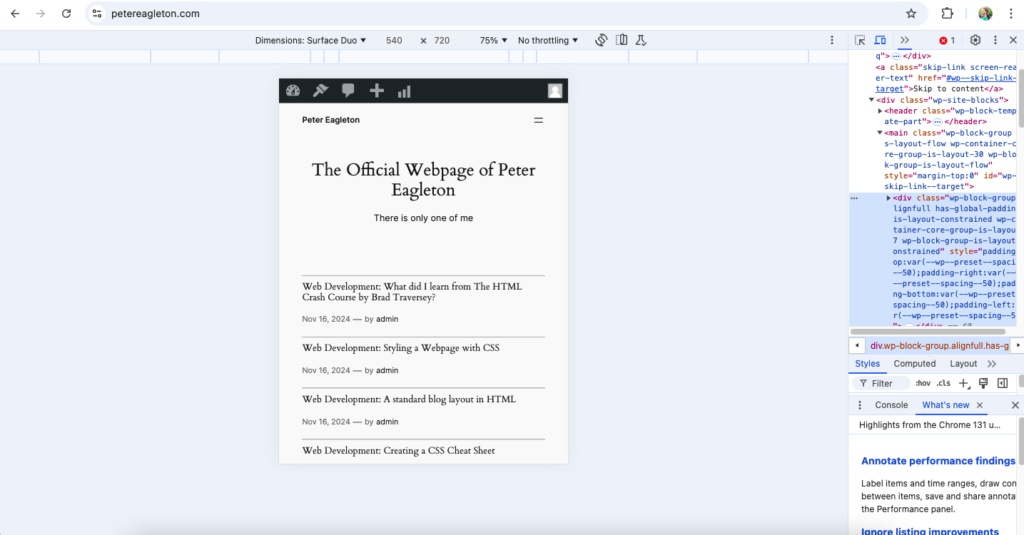
You can right click on a webpage and go to Inspect.
There you can do some useful things such as:
- View the HTML and CSS structure of the webpage.
- Make temporary changes to this HTML and CSS structure to see what it looks like.
- See what the page looks like on other devices and see if it’s responsive or not.
- Lots of other cool stuff that experienced web developers make use of.
Here is my offical webpage when you right click and go to Inspect:

I look forward to more of Brad Tarversey’s informative courses.
2 responses to “Web Development: What I learned from The HTML Crash Course by Brad Traversy”
[…] first it would be a good idea to get some basic understanding of HTML and […]
[…] Layout | CVS Clone and code along with him. However, I recommend you gain a basic understanding of HTML and CSS before undertaking such a […]