I’m really enjoying these videos from Brad Traversy and learning a a lot about Web Development. In this video he teaches you how to code a creative agency website:
Before we start, you can read about some of my challenges I faced with this project.
I will now show you what the website looks like.
For the fun of it, I replaced the typical lorem ipsum text with my own, generated by ChatGPT. (I maybe went a bit overboard with this, as you’ll soon see).
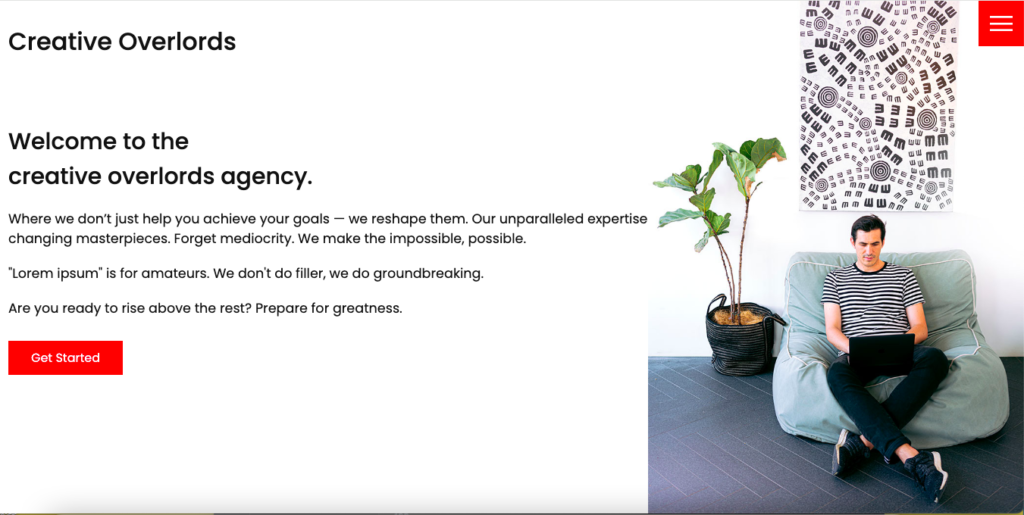
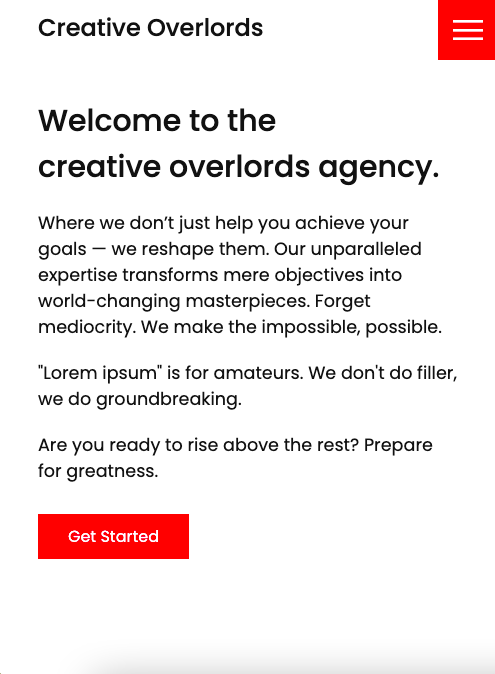
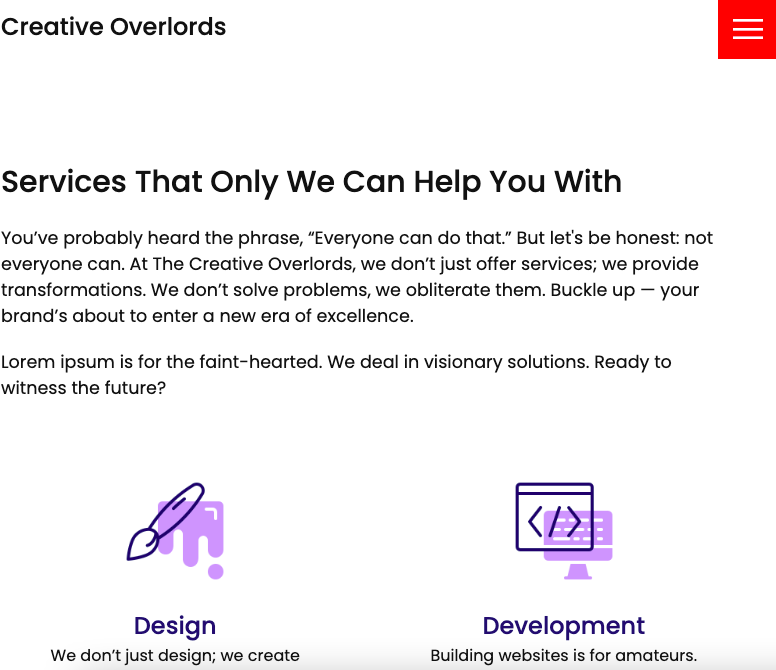
Here is a look at the homepage:

(Note: You may notice that some of the text is covered by the image. This issue has now been fixed.)
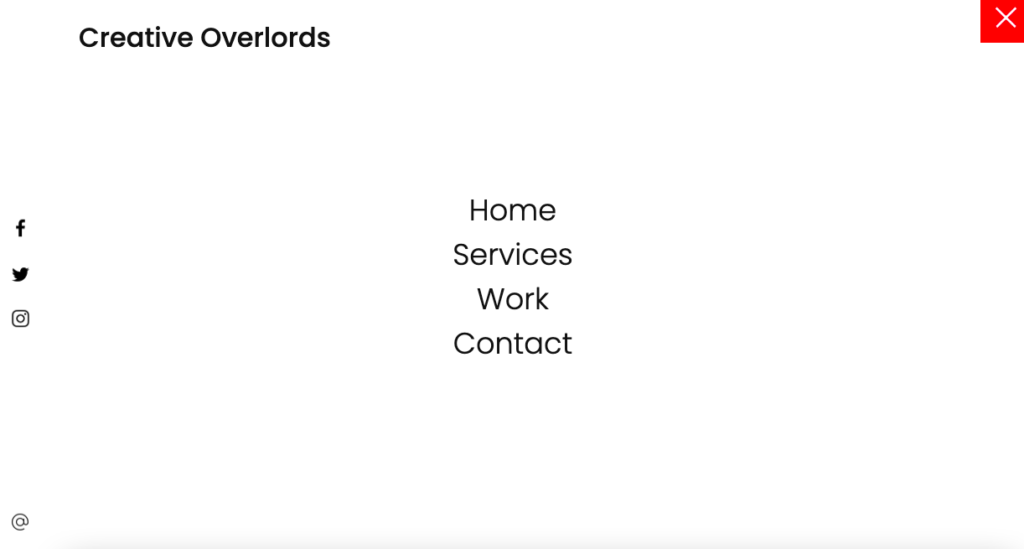
The cool thing about this Home page, is that you can click on the hamburger menu in the top left to toggle between the homepage and the menu:

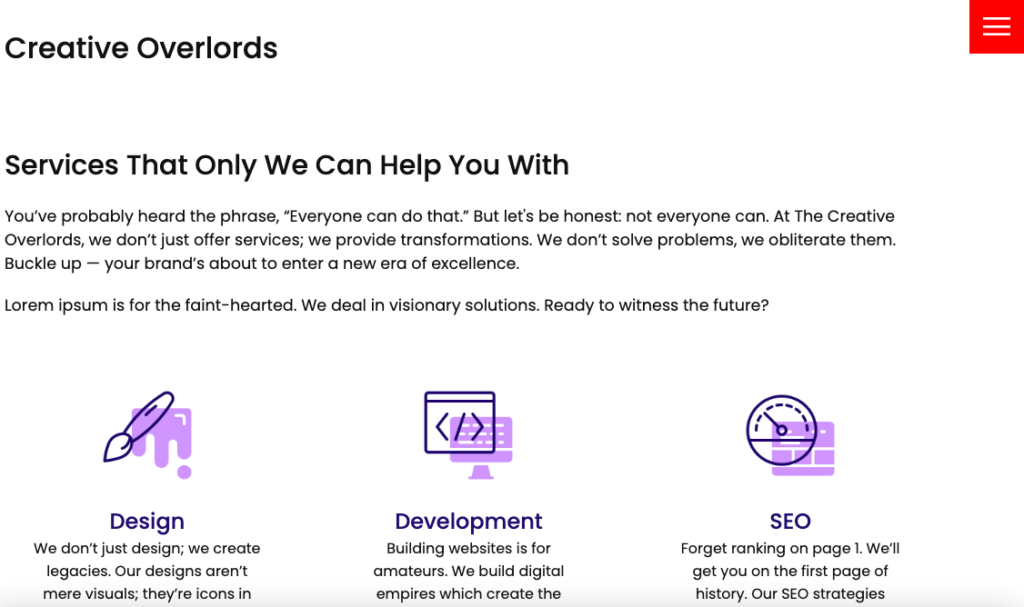
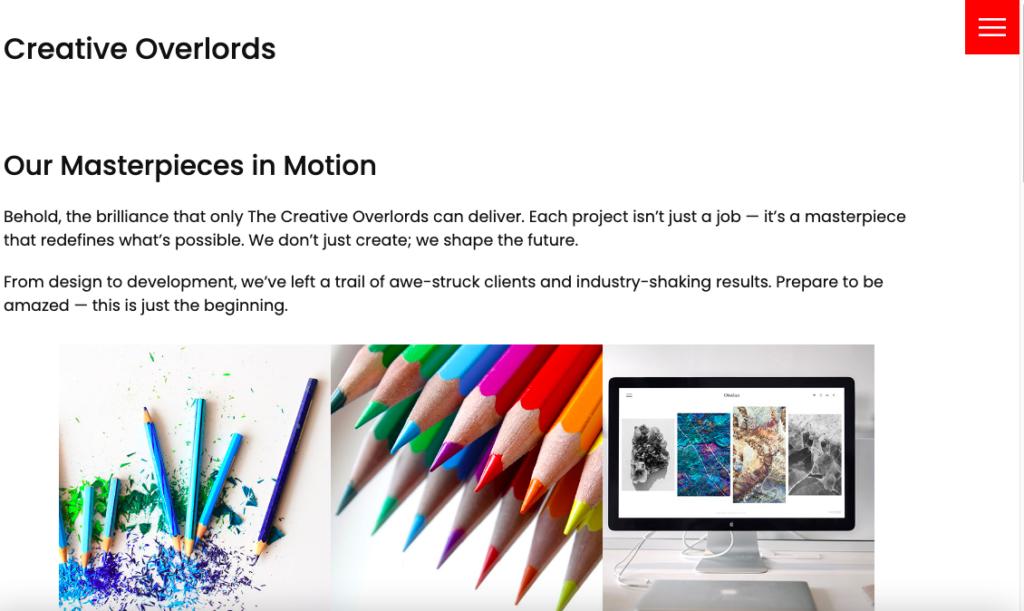
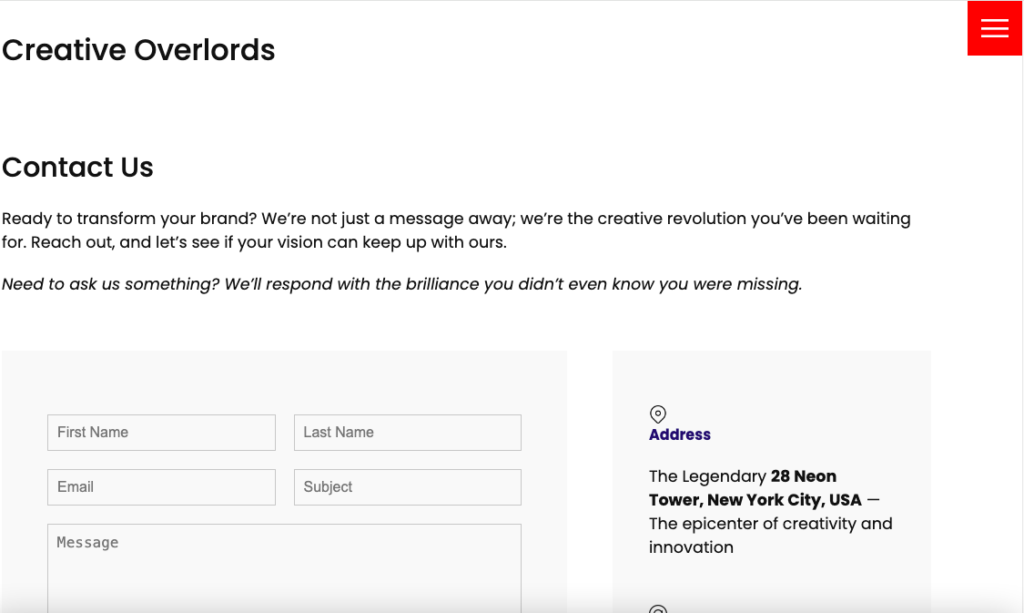
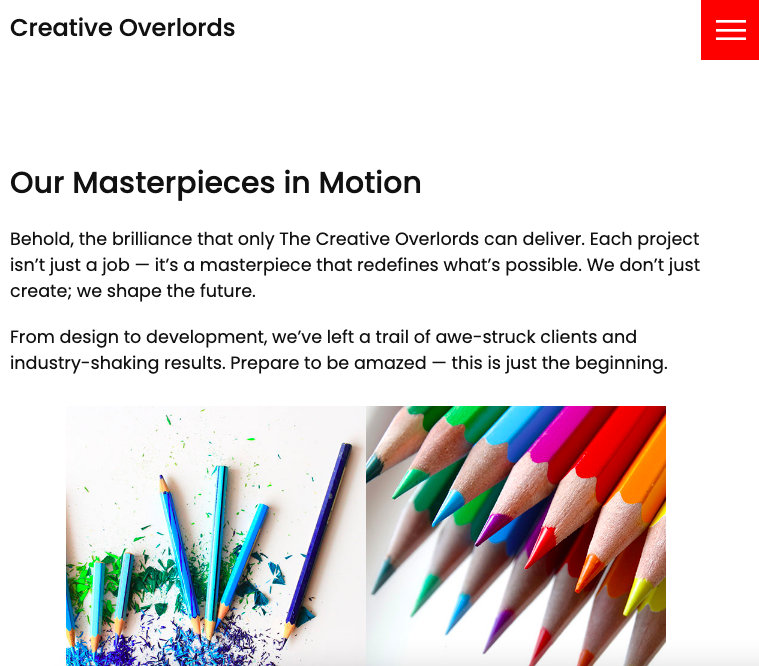
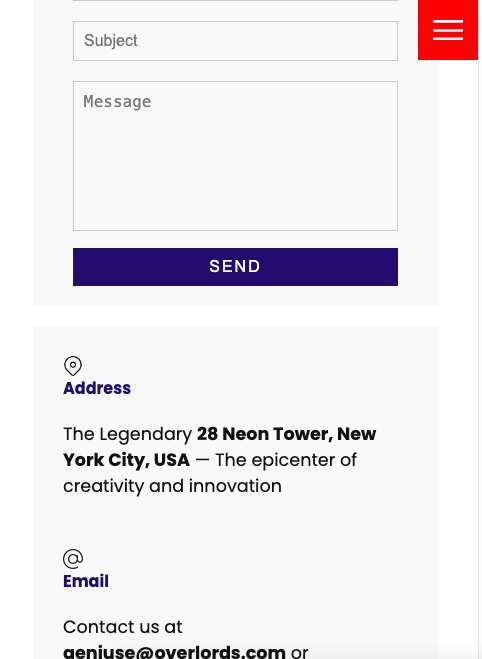
Here are the Services, Work and Contact pages:


(Note: I changed the headings for fun, but now it’s causing confusion since the user clicks on “Work” to reach the above page, though the heading doesn’t say “Work.” You live and learn.)

Building a responsive website
I could be wrong, but building a responsive website is not the monumental task I thought it would be. But again, I could be wrong.
All you really need to do (at least in this project), is to dive into the CSS and specify the changes you want to make as the screen gets smaller.
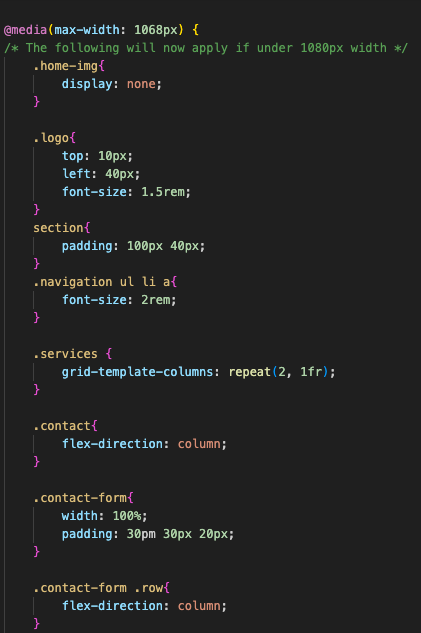
So, the following specifies what changes to make when the screen reduces in size to 1068px:

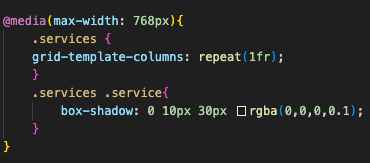
And these are the changes for a screen size of 768px:

This code is publicly available on Brad Traversy’s GitHub page.
Making the Home page responsive
For the home page you simply instruct the browser to remove the image as the screen gets smaller:

Making the services and work page responsive
For these pages you instruct the browser to reduce the number of columns as the screen gets smaller, so it fits in seamlessly. Each one went from three columns to two columns:


Making the Contact page responsive:
You simply instruct the browser to put the contact info below the form instead of to the right of it, on smaller screens:

Conclusion
This was the longest and most challenging project yet from Brad Traversy, and there are still many aspects of it that I don’t fully understand. But the more I do the more I learn. I can’t wait to dig in to the next project!
One response to “Web Dev: Coding a creative agency website with Brad Traversy”
[…] previously learned how to code a creative agency website and and even posted about the challenges I faced while doing this […]