This video by Brad Traversy teaches you how to create a webpage with a video background:
Looks pretty cool, doesn’t it?
Here is my version:
Doesn’t look quite as good, but it’s still cool nevertheless.
You can add an overlay colour…
When creating a video background like this, you have the option of adding an overlay colour to the video in order to create different effects.
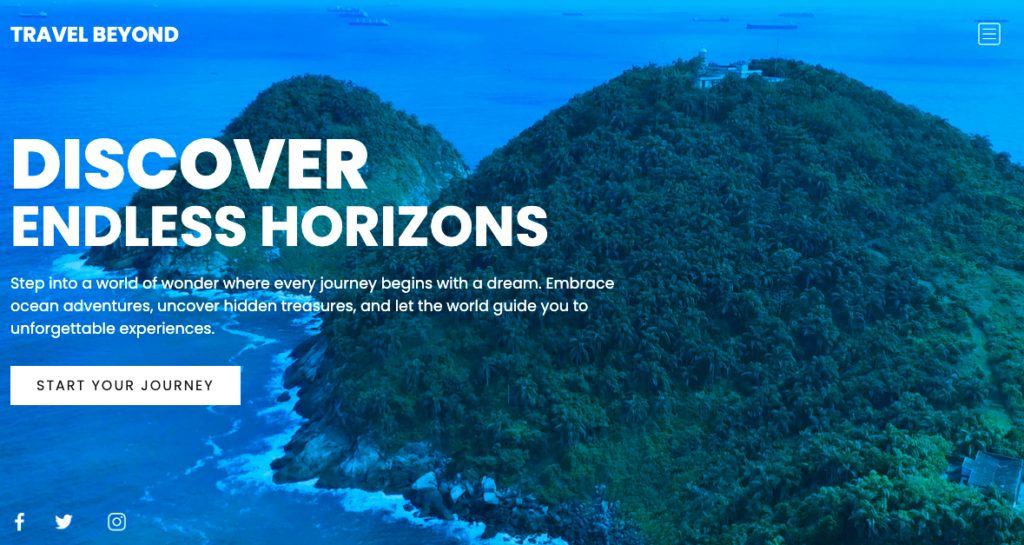
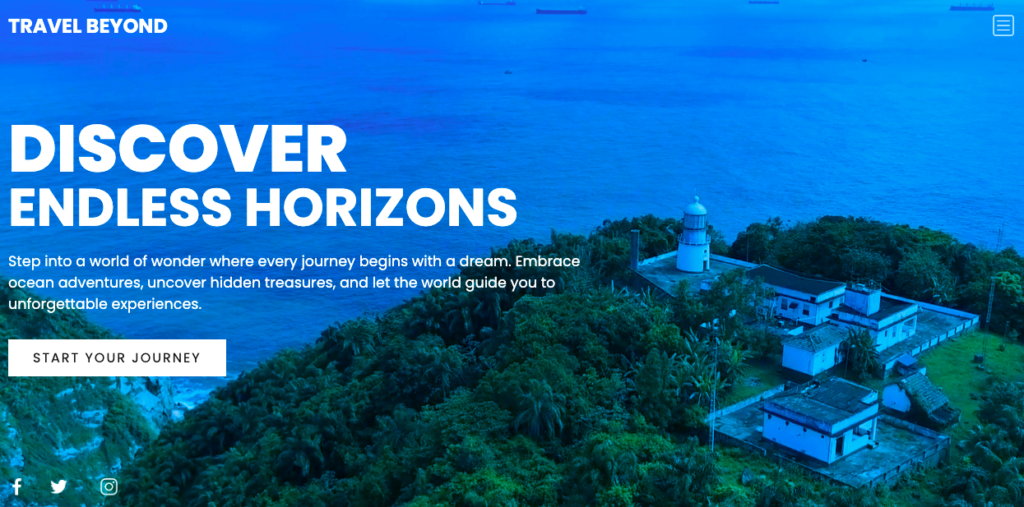
Here is what the webpage looks like without the overlay colour:

And here it is with the overlay colour:

Which one looks better in my case? I’ll let you be the judge.
You can toggle between the menu and the full screen…
This webpage has a cool effect.
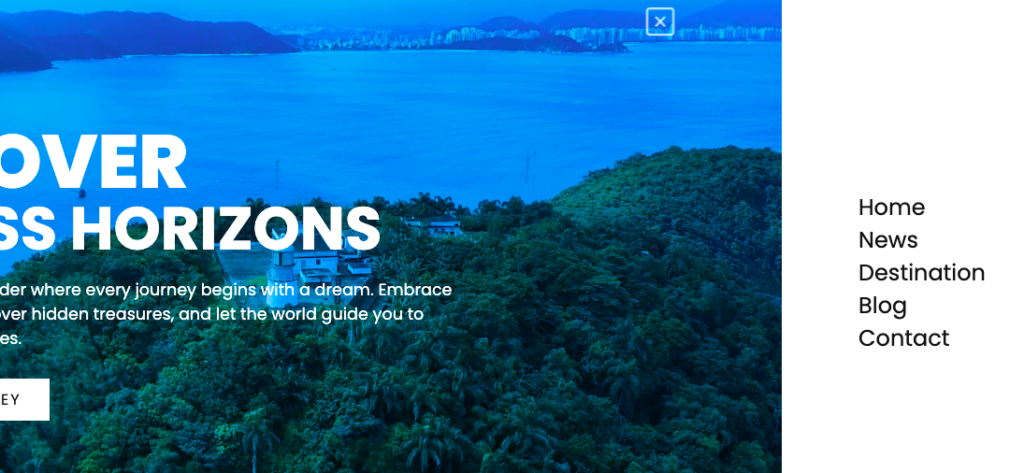
You can click on the hamburger button in the top left hand corner…

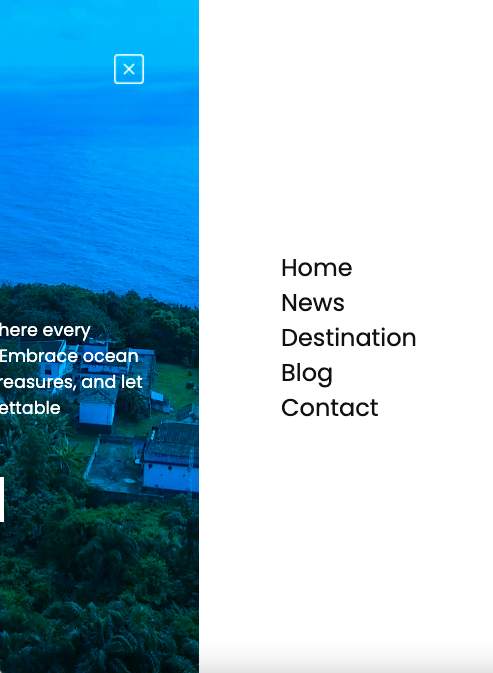
…and the video will move aside to display a menu:

You can go back to the full screen again by clicking on the cross (which the hamburger menu changes to).
You can view the page on any screen…
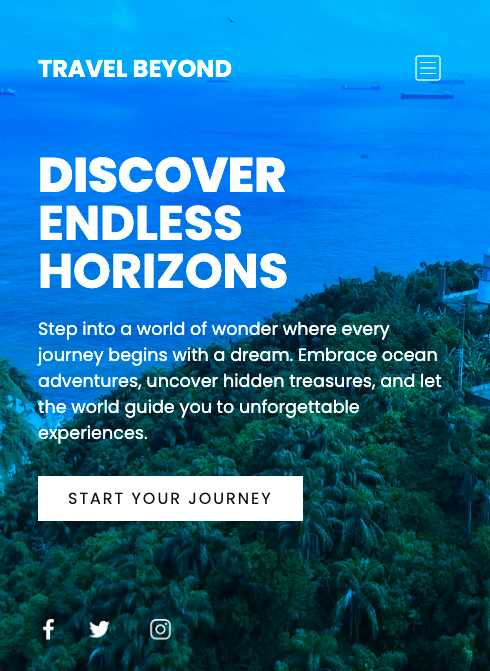
This page is responsive.
So if you reduce the screen size it still looks cool:


If you want to learn how to create a page like this…
Go the the video below:
However, first it would be a good idea to get some basic understanding of HTML and CSS.