I used this excellent video by Brad Traversy to create a video landing page:
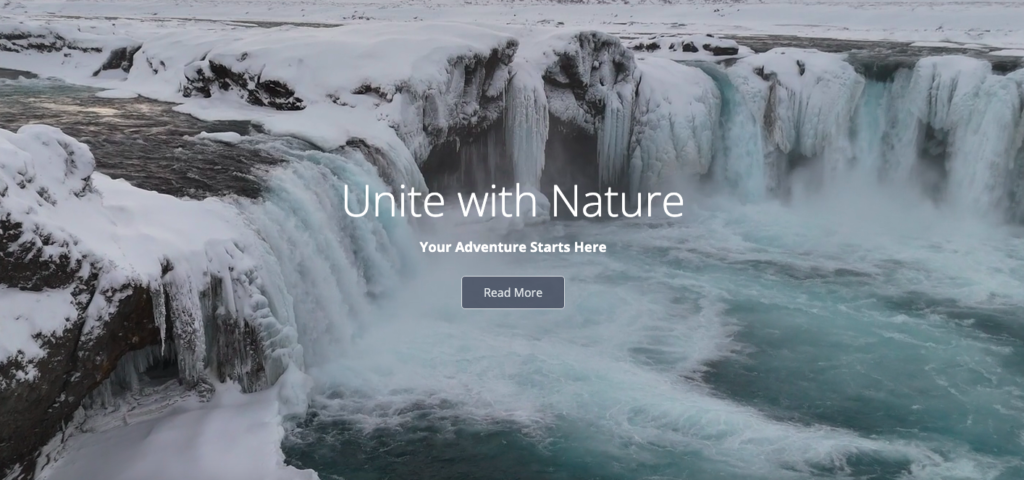
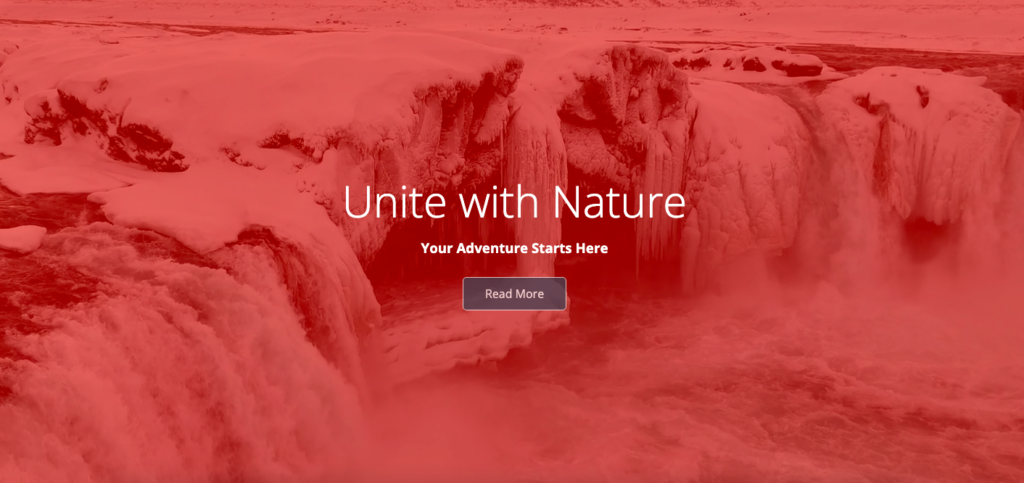
Here it is in action:
Cool feature: A dark overlay over the video
You can use CSS to create dark overlays to enhance the visual effect of videos. I will show you this below.
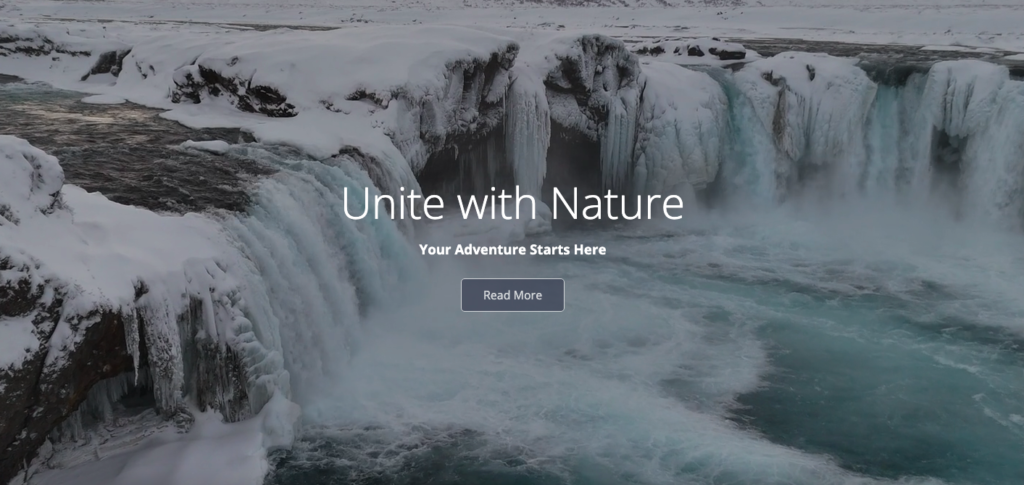
This is the original video, which is very good in its own right, and can stand alone without creating an overlay:

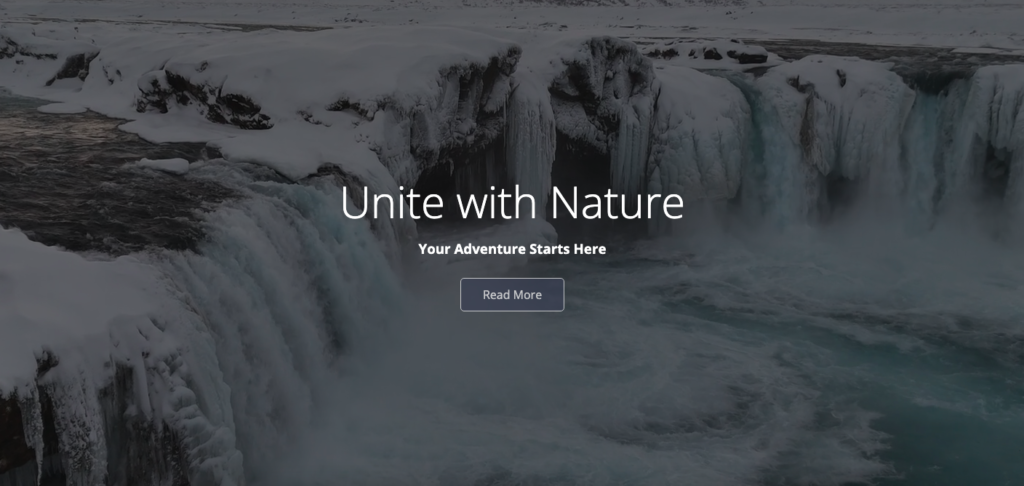
Here it is with the dark overlay. It’s very subtle, but it changes the effect, and makes the text slightly easier to read:

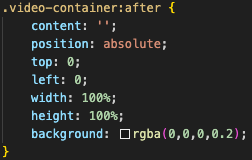
To do this, you just change the back background value:

For example, you can change 0.2 to 0.5 to make the screen even darker:


It all depends on the visual effect you want to create.
You can also overlay different colours by changing the colour value:



Modification: I made the video slower
I decided to use a different video to the one Brad used. When it played I found that it didn’t look at good. So I decided to slow it down.
This was a pretty simple two step process:
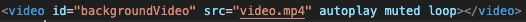
Step 1: Create an id for the video in HTML


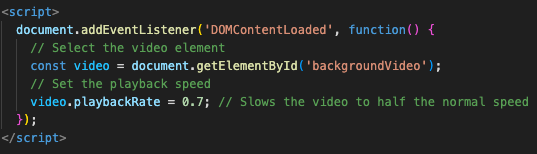
Step 2: Embed a simple Javascript program in the HTML that instructs the video to slow down (using the created ID)

In the above code, you can modify the speed of the video by changing the video.playbackRate (which in my case is 0.7).
Conclusion
That’s another project done, and a whole lot more learned. Onto the next one.